I wanted to take a bit to share how the background of this site was made. It is a piece I have received comments about how complex or difficult it must have been. It is simpler than it appears. I made this one just yesterday.

Quick to create
Lots of pictures, so hit continue reading to see how I started the site background and how I made the above picture. I don’t want to flood the homepage with too many images or it will load slower.
Still here?
Here is how the site background started.

A "cell"
I call this a cell. Through transformations in photoshop this cell can become a pattern.
Now, the one for the site background was slightly complex because of the work involved via smears and selections. The new one was very, very simple. This is how it started.

The first cell
This was a pattern made by drawing random shapes of color, then blurring them together with the smear tool in photoshop. After this, just rotate, flip and scale and…

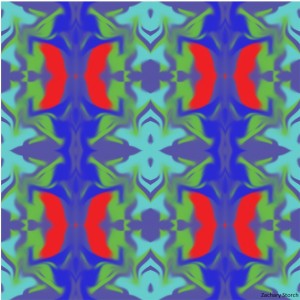
You get this!
You get this! Place four of these side by side after scaling to 50% again.

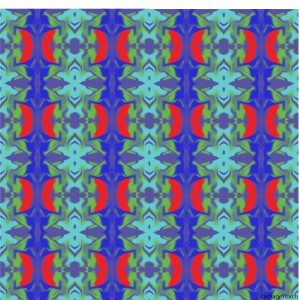
Now it's a pattern!
Now it is a great pattern, but not like the one above. Once more. Scale 50%, place four side by side.

- Quick to create
And there it is. A complex looking pattern in a very short amount of time. Remember, anything drawn that goes off the page could make an interesting pattern if repeated. Just rotate so it fits while scaling.
